Hosted Tokenization Page

- Delegate handling sensitive data to us for PCI compliancy
- Flexible and easy visual adaptation & customisation
- Ease future purchases and recurring payments for your customers!
Erste Schritte
Um Transaktionen auf unserer Plattform mit dieser Lösung zu verarbeiten, stellen Sie Folgendes sicher:
- Sie haben ein Konto auf unserer Plattform
- Mindestens eine dieser Zahlungsarten ist in Ihrem Konto aktiviert Kontaktieren Sie Ihren Accountmanager um dies sicherzustellen
- Sie haben Ihren API Key und API Secret in Ihrem Konto konfiguriert
- Ihr Server kann Server-zu-Server-Anfragen über unsere RESTful-API senden. Mit einem unserer Server SDKs wird diese Aufgabe erheblich erleichtert
Sind Sie bereit? Dann erfahren Sie im nächsten Kapitel, wie Sie unsere Hosted Checkout Page-Lösung einsetzen können!

How it works
Bevor Sie Live-Transaktionen verarbeiten, sollten Sie unsere Testumgebung nutzen. Lernen Sie unsere Lösung ohne Kosten oder Verpflichtungen kennen! Wenn Sie Ihre Website freischalten wollen, sehen Sie hier, wie Sie ein Livekonto erhalten oder kontaktieren Sie uns!
Ways to integrate
1Use our SDKs
Use our Server SDKs to seamlessly connect your server environment to the Ingenico Direct platform's Server API. These SDKs simplify the API's functionality with easy-to-use platform-specific objects.







2Use our plugins
Our Plugins provide a seamless link between your webshop and our platform. By effectively wrapping our RESTful API, these plugins save you time on writing code and make integration quick and easy.









Beim Kauf in Ihrem Webshop müssen Ihre Kunden zu einem bestimmten Zeitpunkt ihre Kreditkartennummer angeben. Für Sie als Händler besteht die größte Herausforderung darin, alle Schritte auf diesem Weg zu einem nahtlosen Ablauf zu verbinden. Gleichzeitig müssen Sie die sichere Übermittlung der Daten Ihrer Kunden an die Finanzinstitute gewährleisten, die diese Daten verarbeiten.
Darum können Sie
- die notwendigen Sicherheitsvorkehrungen vollständig auslagern (mit unserer Lösung Hosted Checkout). Diese Methode hat jedoch ihre Grenzen: Ihre Kunden werden eine Weiterleitung zu einer externen URL bemerken - eine spürbare Unterbrechung im Zahlungsprozess
- die sensiblen Daten selbst erfassen (mit Server-to-server-Lösung). Dafür müssen Sie jedoch die strengsten PCI-Anforderungen erfüllen, und das ist mit einem hohen Aufwand verbunden
Unsere Hosted Tokenization Page löst dieses Dilemma für Sie, indem es das Beste aus beiden Welten vereint:
- Damit überlassen Sie uns die Verarbeitung der Kreditkartendaten, ohne dass Ihre Kunden es merken. Sie fügen einfach einen iframe in Ihren Webshop ein, der das Zahlungsformular enthält. Da wir der Host sind, kommen die sensiblen Daten zu uns und bleiben bei uns! Wir ersetzen die Kartendaten durch ein Token, welches keine Relevanz für PCI hat.
- Gleichzeitig lässt es sich nahtlos in den Look and Feel Ihres Webshops einbinden. Passen Sie das Zahlungsformular ganz nach Belieben an!
Ziel-Endpunkt-URLs in Test / Live
Mit unserer Plattform können Sie Anfragen an unsere Test- oder Live-Umgebung senden:
- Endpoint URL TEST: https://payment.preprod.payone.com/v2/MERCHANT_ID/hostedtokenizations
- Endpoint URL LIVE: https://payment.payone.com/v2/MERCHANT_ID/hostedtokenizations
Für Transaktionen ohne finanzielle Auswirkungen verwenden Sie TEST-URL. Die Transaktionen werden an unsere Testumgebung und damit an Ihr Testkonto gesendet.
Für Transaktionen mit finanziellen Auswirkungen verwenden Sie die LIVE-URL. Die Transaktionen werden an unsere Live-Umgebung und damit an Ihr Live-Konto gesendet.
Checkout-Seite erstellen
Für unsere Hosted Tokenization Page-Lösung müssen Sie die folgenden HTML/JavaScript-Elemente auf Ihrer Checkout-Seite hinzufügen:
<div id="div-hosted-tokenization"></div>
<button onclick="submitForm()">submit</button>
<script src="https://payment.preprod.payone.com/hostedtokenization/js/client/tokenizer.min.js"/> <!-- enthält die notwendigen Methoden zum Tokenisieren -->
<script>
// Zum Tokenisieren der Kreditkartendaten. In das Formular in ein bestehendes DOM-Element auf Ihrer Checkout-Seite laden
var tokenizer = new Tokenizer(hostedTokenizationUrl, 'div-hosted-tokenization', {hideCardholderName: false });
tokenizer.initialize().then(() => {
// Ggf. Aufgaben nach Initialisierung ausführen
})
.catch(reason => {
// iFrame-Ladefehler behandeln
})
function submitForm(){ //
tokenizer.submitTokenization().then((result) => {
if (result.success) {
// Weiter
} else {
// displayErrorMessage(result.error.message);
}
});
}
</script>
Die einzelnen Elemente haben eine bestimmte Aufgabe im Zahlungsablauf:
| Element | Beschreibung |
|---|---|
|
Bei Aufruf der Funktion initialize() wird automatisch ein <iframe> zu diesem Element hinzugefügt. Gleichzeitig öffnet der <iframe> die hostedTokenizationUrl, die Sie zuvor mit CreateHostedTokenization aufgerufen haben Der <iframe> lädt eine Seite, die die Zahlungsmaske auf unserer Seite hostet, wo Ihre Kunden ihre PCI-DSS-sensiblen Daten eingeben. Die Elemente dieses <iframe> können Sie frei anpassen. Eine Anleitung, wie Sie die Vorlage erstellen und hochladen, finden Sie in diesem Kapitel |
|
Ruft die Funktion zur Übermittlung der Kartendaten aus dem <iframe> auf und empfängt das Token (die eindeutige hostedTokenizationId, die Sie für jede Sitzung erstellen) Diese hostedTokenizationId verwenden Sie zum Erstellen der eigentlichen Zahlung in einer nachfolgenden CreatePayment-Anfrage |
|
Die Instanz der Klasse Tokenizer mit allen Funktionen, die Sie für den Zahlungsvorgang brauchen, d.h.
|
Im folgenden Kapitel erfahren Sie, wie Sie diese Elemente im Zahlungsablauf implementieren.
Den Zahlungsablauf verstehen
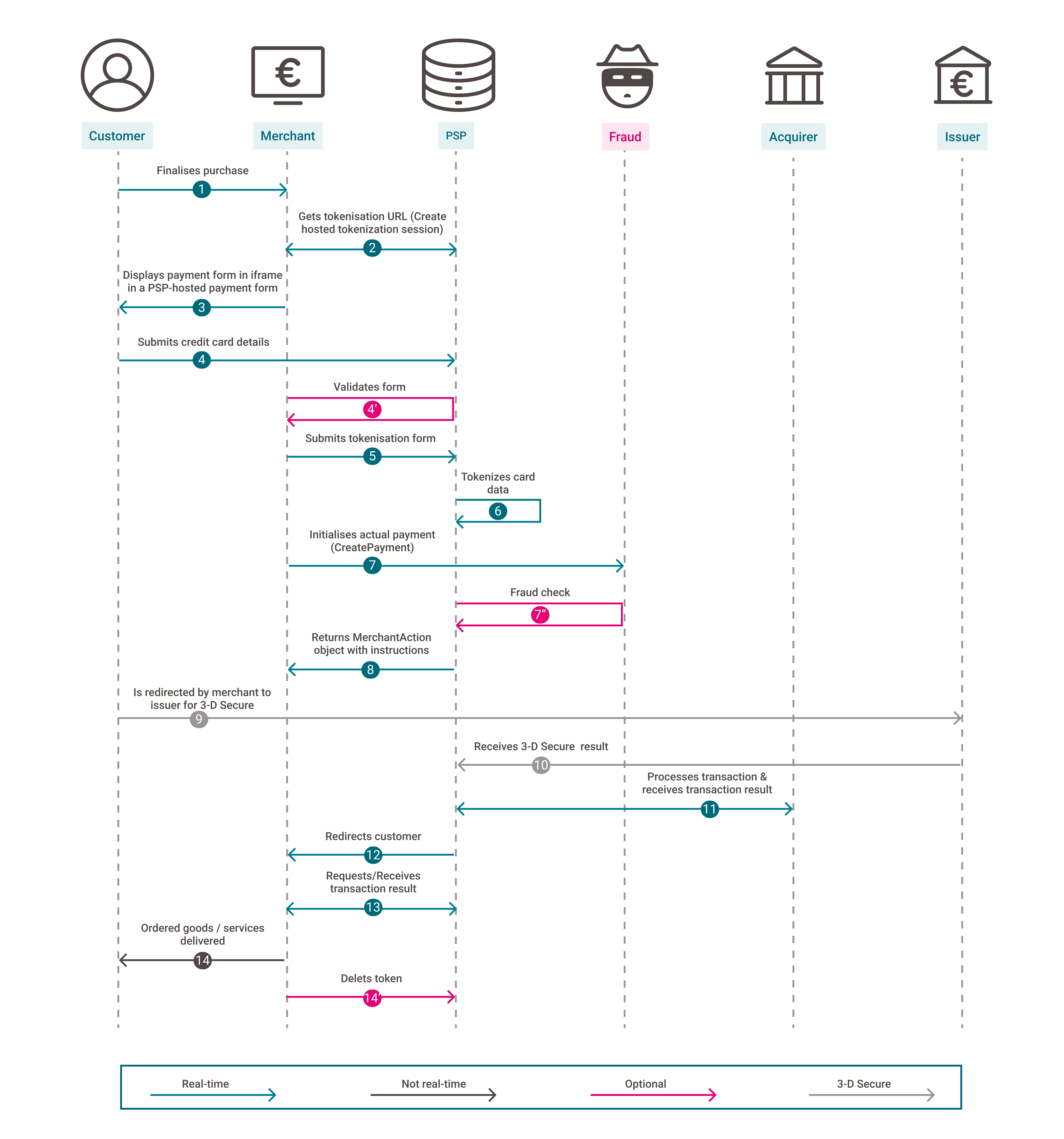
Unsere Server SDKs stellen eine Hosted Tokenization Page API bereit. Sie bietet alle Methoden, die Sie für alle Schritte eines typischen Zahlungsablaufs brauchen:

- Ihre Kunden gehen auf Ihre Checkout-Seite mit diesen HTML/JavaScript-Elementen und schließen den Kauf ab
- Sie senden eine CreateHostedTokenization-Anfrage an unsere Plattform. Unsere Plattform gibt eine hostedTokenizationURL zurück
Verwenden Sie für die Anfrage das folgende Code-Beispiel:
The only elements you need to adapt in the code are:
- MERCHANT_ID: the name of your account on our platform
- MERCHANT_KEY: Your API key
- MERCHANT_SECRET: Your API secret
- "YourTemplate.html": The name of template file uploaded in your account
We recommend using the hostedTokenizationUrl in your code, as we have deprecated property partialRedirectUrl.
- You invoke the initialize() function from the JavaScript code snippet. By doing so, an <iframe> is automatically added to the HTML element <div id="div-hosted-tokenization"></div> . The <iframe> opens the hostedTokenizationURL automatically.
- Make sure to load the HTML form containing your checkout page and the HTML/JavaScript elements from a local server (i.e. NodeJS http-server). Due to iframe security restrictions, the tokenizer does not work with file-based browser content (i.e. file:///C:/yourfile.html).
- The constructor of the Tokenizer takes three arguments:
hostedTokenizationUrl: Tokenization URL obtained from the Server API
div-hosted-tokenization: id of the element on your check-out page where you place the form.
{}: Array of various parameters. Make sure to include at least the mandatory parameter hideCardholderName. Check out our dedicated chapter Use advanced customisation tools to learn what else is possible to adapt the payment flow to your needs. - The method submitTokenization() accepts two optional arguments:
cardholderName: If you choose to provide the card holder name on your own, make sure to include it here as a string
storePermanently: If you choose (not) to keep the token for upcoming recurring payments, store or delete a token by sending true or false.
- Your customers enters their credit card data in the <iframe>. Our platform detects the card scheme automatically once your customers start typing in the number. This also works for co-badged cards (where applicable).
4'(optional). Use our validation function to check whether the cardholder has filled in the form correctly.
If your customers enter a number from any card scheme that is not available in your account, the payment mask will display "Card number incorrect or incompatible". Therefore, we strongly advise you to inform your customers in your webshop environment about all available card payment methods before opening the tokenization form.
- Your customers submit the card data to our platform via the <button> element. This button invokes the submitTokenization() function from the JavaScript code snippet.
- Our platform tokenises the card data. A successful response looks like this:
{
"success": true,
"hostedTokenizationId": string
}The hostedTokenizationId points to the tokenised card data on our platform. Use it in the next step to create the actual payment
In case of an error, the response will look like this:{
"success": false,
"error": {
"message": string
}
}The
messagecontains a human-readable reason for the error - You send a CreatePayment request to our platform using our Server-to-server integration mode, including the mandatory 3-D Secure properties. Replace sensitive card data in the card property with the hostedTokenizationId.
7'(optional). We perform a Fraud check.
Use the following code sample for the request:
The only elements you need to adapt in the code are:
- "YourAccount": the name of your account on our platform.
- "YourHostedTokenizationID": The sessionID you received from our server in the previous step.
Our platform returns a tokenID and paymentProductId for this call. This allows you to process future payments or recurring payments. Read the dedicated chapter to learn how it works.
- Our platform sends a response containing a MerchantAction object.
It instructs you how to proceed with the payment. Based on the response, these scenarios are possible:
a) 3-D Secure frictionless flow authentication (MerchantAction.ActionType=null): Your customers use a 3-D Secure enrolled card. The 3-D Secure properties in your CreatePayment request prove to be sufficient for the authentication step. We submit the transaction to the acquirer and provide the result in property statusOutput.statusCode. The flow continues at step 14.
b) 3-D Secure challenge flow authentication (MerchantAction.ActionType=REDIRECT): Your customers use a 3-D Secure enrolled card. They need to identify themselves as the rightful card owner. The flow continues at step 9.
c) No 3-D Secure authentication (MerchantAction.ActionType=null): Your customers use a non-3-D Secure enrolled card. We submit the transaction to the acquirer and provide the result in property StatusOutput.StatusCode. The flow continues at step 14. - You redirect the customers to their issuing bank to the MerchantAction.RedirectData.RedirectURL.
- Your customers perform the 3-D Secure check. Our system receives the result from the issuer. Based on the result, two scenarios are possible:
a) If the identification was unsuccessful, we redirect your customers to your ReturnUrl, ending the flow. You can request the transaction result as described in step 13.
b) If the identification was successful, the flow continues at step 11. - We submit the actual financial transaction to the acquirer to process it. We receive the transaction result.
- We redirect your customers to your returnUrl.
- You request the transaction result from our platform via GetPayment or receive the result via webhooks.
- If the transaction was successful, you can deliver the goods / services.
14'(optional). Delete the token if you do not plan it to use it for recurring payments or if your customers did not agree to store the credentials To do so, use our DeleteToken API.
You can also instruct our platform to delete a newly created token right after the payment. Add the following line to your request when submitting the card data to our platform:
tokenizer.submitTokenization({ storePermanently:false })Advanced customisation
We have designed our Hosted Tokenization Page in a way to allow you to customise it as freely as possible. Take a look at these features:
Create iframe template
The centrepiece of this solution is an iframe containing the payment form. Adapting the iframe to your corporate identity allows you to merge it seamlessly into your webshop. We have designed it in a way that allows you to
- Adapt its various HTML elements at your liking.
- Use your own .css /image files to further modify the payment form.
Choose language version
Our Hosted Tokenization Page is available in various languages. Populate locale to display it in your customers’ preferred language. The value is a combination of ISO 639-1 (language) and ISO 3166-1 (country):
{
„locale”:„en_EN”,
/* other properties omitted */
}
We support the following languages:
|
Arabic |
German |
Portuguese |
Customise template
We provide two distinct approaches for implementing a customised template:
Method 1: Create a fully customised template
Create a fully customised template from scratch using our powerful Template Builder. This approach offers a high degree of customisation, allowing you to make intricate changes to the payment form's appearance and functionality.
Method 2: Adapt template from GitHub repository
You can also download and customise the necessary files directly from our GitHub repository, providing even more flexibility. It is the ideal solution to let your customers choose between local or global brands (i.e. Visa, MasterCard) if they are using a co-badged credit card.
Once you have created a template that matches your webshop's look and feel, contact us to upload the template to your account.
Visuelle Gestaltung anpassen
Sie können einen CSS-Stil auf die Abmessungen des iframe anwenden, damit er sich noch nahtloser in Ihren Webshop einfügt. Dazu fügen Sie diesen Abschnitt in Ihre .css-Datei ein:
iframe[name=htpIframe0] {
border: none;
width: 800px;
}Name des Karteninhabers verwalten
Mit unserer API können Sie Feld mit dem Namen des Karteninhabers im iframe wahlweise anzeigen oder ausblenden.
Dazu übergeben Sie im Tokenizer-Constructor entweder den booleschen Wert hideCardholderName: true oder den booleschen Wert hideCardholderName: false:
var tokenizer = new Tokenizer(hostedTokenizationUrl, 'div-hosted-tokenization', { hideCardholderName: false });- Wenn nichts angegeben ist, setzt unsere Plattform standardmäßig hideCardholderName: true
- Der Name des Karteninhabers muss angegeben werden. Wenn Sie den Namen in Ihrer Webshop-Umgebung abrufen möchten, müssen Sie ihn im Formular senden:
tokenizer.useCardholderName("Wile E. Coyote")
tokenizer.submitTokenization().then((result) => { ... })
Weitere Tokenizer-Argumente senden
Der in Schritt 3 beschriebene Tokenizer-Aufruf kann neben hideCardholderName weitere Argumente haben. Fügen Sie eines oder mehrere dieser Argumente zu Ihrer Anfrage hinzu, um den Zahlungsablauf je nach Bedarf anzupassen:
| Argument | Beschreibung |
|---|---|
| hideCardholderName | Siehe das entsprechende Kapitel |
| hideTokenFields | Boolesch Auf true setzen, wenn die iframe-Felder (Kartennummer, Name des Karteninhabers und Ablaufdatum) mit den in einem Token gespeicherten Daten für eine wiederkehrende Zahlung vorausgefüllt werden sollen |
| validationCallback | |
| paymentProductUpdatedCallback | Callback-Funktion Zum Erkennen der verwendeten Kartenmarke, wenn die Kartennummer in das Zahlungsformular eingegeben wird: |
Unsere Lösung Hosted Tokenization Page bietet viele weitere Möglichkeiten. Hier erfahren Sie alles über die verfügbaren Funktionen.
Vorhandenes Token verwenden
Auf unserer Plattform können Sie Kreditkartendaten Ihrer Kunden dauerhaft für wiederkehrende Zahlungen oder für Direktkäufe speichern und mit diesen Daten das Zahlungsformular vorausfüllen. Das macht die Zahlung für Ihre Kunden noch reibungsloser und verbessert Ihre Konversionsrate!
- Durch Verwendung eines vorhandenen Tokens für Direktkäufe können Sie die Kreditkartennummer und das Ablaufdatum zur Vereinfachung für Ihre Kunden vorausfüllen.
- Wegen von SCA müssen Ihre Kunden möglicherweise weiterhin ihren CVC eingeben und/oder eine 3-D Secure-Authentifizierungsprüfung durchführen. Unser Zahlungsformular zeigt automatisch die Pflichtfelder zum Ausfüllen an.
Da das Token zum Zeitpunkt der Transaktionsanfrage bereits vorhanden ist, ist der Zahlungsablauf anders:
- Schritt 1: Weisen Sie unsere Plattform an, dass Sie ein vorhandenes Token verwenden möchten. Dazu ändern Sie die Anfrage createHostedTokenizationRequest, indem Sie die Eigenschaft tokens hinzufügen:
-
Eine erfolgreiche Anfrage sieht so aus:
Status: 200 OK { "hostedTokenizationId": "2f4d08d6ddfc411e944e81c54d824a99", "invalidTokens": [ "86a44668-5d0f-4e3f-a597-2aa0a4d03fe5" ], "hostedTokenizationUrl": "https://payment.preprod.payone.com//hostedtokenization/tokenization/form/2f4d08d6ddfc411e944e81c54d824a99",
"partialRedirectUrl": "preprod.payone.com//hostedtokenization/tokenization/form/2f4d08d6ddfc411e944e81c54d824a99" }
- Schritt 2: Das angezeigte Formular mit den gespeicherten Kreditkartendaten vorausfüllen. Unsere Plattform bietet Ihnen dafür zwei Möglichkeiten:
1. Gleich wenn Sie das Formular anzeigen, füllen Sie es aus. Dazu fügen Sie das Token als viertes Argument zum Konstruktor tokenizer hinzu:var tokenizer = new Tokenizer(hostedTokenizationUrl, 'div-hosted-tokenization', { }, '00164fec-32b2-462e-b48b-84a27930b10c');
2. Wenn Sie das Formular anzeigen, lassen Sie es zunächst leer Lassen Sie Ihren Kunden in Ihrer Webshop-Umgebung die Wahl, ob sie mit ihrer gespeicherten Karte bezahlen möchten. Wenn ja, verwenden Sie die folgende Funktion zum Ausfüllen des Formulars:var tokenizer = new Tokenizer(hostedTokenizationUrl, 'div-hosted-tokenization', { });
...
// // Später, zum Beispiel wenn eine Benutzereingabe einen Tokenwechsel auslöst
function tokenChanged () {
tokenizer.useToken('00164fec-32b2-462e-b48b-84a27930b10c'); // Ändert das Formular, um das ausgewählte Token zu aktualisieren, und zeigt nur das CVC-Feld (falls erforderlich) an
// oder
tokenizer.useToken(); // Setzt das Formular zum Erstellen eines neuen Token zurück
}
Sie können es Ihren Kunden auch gestatten, das Token im Zahlungsformular zu aktualisieren. Durch Initialisieren des booleschen Werts hideTokenFields wie folgt können Ihre Kunden:
a) {hideTokenFields:true}: bekannte Felder (Kartennummer/Ablaufdatum) ausblenden
b) {hideTokenFields:false}: Pflichtfelder sind sichtbar und können ausgefüllt werden / bekannte Felder können geändert werden (nur Karteninhabername/Gültigkeitsdatum)
Die Anfrage sieht so aus:var tokenizer = new Tokenizer(hostedTokenizationUrl, 'div-hosted-tokenization', {hideTokenFields:true});
Validierungsstatus abfragen
Ihre übergeordnete Seite kann den Validierungsstatus des Zahlungsformulars jederzeit abrufen. Übergeben Sie eine Validierungs-Callback-Funktion, die aufgerufen wird, wenn sich der Gültigkeitsstatus des Zahlungsformulars ändert. Achten Sie darauf, dass diese Funktion einen Parameter enthält, der ein Objekt mit dem booleschen Wert valid empfängt. Dieser boolesche Wert zeigt an, ob das Formular korrekt ausgefüllt ist.
Verwenden Sie diese Information zum Aktivieren/Deaktivieren die Schaltfläche "Absenden" auf der übergeordneten Seite, wenn das Zahlungsformular korrekt/falsch ausgefüllt ist. Fügen Sie diese Funktion zu Ihrem Skript in Schritt 3 hinzu:
var tokenizer = new Tokenizer(hostedTokenizationUrl, 'div-hosted-tokenization', { validationCallback: myValidationCallback }); function myValidationCallback(result) { document.getElementById('btn-submit').disabled = !result.valid }var tokenizer = new Tokenizer(hostedTokenizationPageUrl, 'div-hosted-tokenization', { validationCallback: myValidationCallback });
function myValidationCallback(result) { document.getElementById('btn-submit').disabled = !result.valid }
Formular entfernen
Sie können das Zahlungsformular von der übergeordneten Seite entfernen. Der Aufruf dieser Funktion entfernt den iframe und seine Event-Listener:
tokenizer.destroy();tokenId statt hostedTokenizationId verwenden
Unsere Plattform bietet Ihnen die Möglichkeit, Transaktionen sowohl mit der hostedTokenizationId als auch mit der tokenId zu verarbeiten. Der Ablauf für die erste Variante ist in diesem Kapitel beschrieben. Zum Verwenden von TokenIDs müssen Sie den Ablauf wie folgt ändern:
- Eine Zahlungsanforderung wird eingeleitet
- Rufen Sie eine gültige Tokenisierungs-URL durch Aufruf von Create Hosted Tokenization ab
- Fügen Sie auf Ihrer Checkout-Seite ein Stück Code ein, mit dem Sie das Tokenisierungsformular mit der gültigen Tokenisierungs-URL als iframe auf Ihrer Checkout-Seite anzeigen können
- Ihr Kunde gibt seine Kreditkartendaten im iframe ein
- Das Token für die eigentliche Zahlung abrufen
Stellen Sie das Ergebnis der Tokenisierung wieder her, indem Sie von Ihrem Backend aus einen GetHostedTokenization-Aufruf durchführen
Für Anfragen an unsere LIVE-Umgebung: https://payment.payone.com/v2/MERCHANT_ID/hostedtokenizations/hostedTokenizationId
- Erstellen Sie die eigentliche Zahlung mit dem Token. Senden Sie eine CreatePayment-Anfrage an unseren Server. Für die Anfrage können Sie das folgende Code-Beispiel verwenden:
- Sie leiten Ihre Kunden für eine 3-D Secure-Prüfung an ihre ausstellende Bank weiter. Der / die Karteninhaber/in identifiziert sich
- Unser System erhält das Ergebnis vom Kreditkartenherausgeber.
- Wir senden die eigentliche Finanztransaktion zur Verarbeitung an den Acquirer
- Wir leiten Ihren Kunden um zu Ihrer ReturnUrl
- Sie fragen das Ergebnis der Transaktion via GetPayment bei unserer Plattform an oder Sie erhalten das Ergebnis via Webhooks.
- Wenn die Transaktion erfolgreich verlaufen ist, können Sie die Güter / Dienstleistungen ausliefern.
12' (optional): Das Token löschen
Pre-select available card schemes
You can exclude or preselect specific card schemes from the iframe using the properties from object paymentProductFilters in your CreateHostedTokenization request:
- exclude.products: Array of paymentProductIds to be filtered out
- restrictTo.products: Array of paymentProductIds that should be available
Find the value for the individual paymentProductIds in column "Payment Product-ID" in this overview.
- Find detailed information about this object and its properties in our CreateHostedTokenizationAPI.
excludewill override any value inrestrictToand thereby ensure exclusion.- If your customers enter a number from any card scheme you have made unavailable via
exclude, the payment mask will display "Card number incorrect or incompatible".
Manage Card Verification Value
Due to PCI DSS regulations, we are only allowed to store a card’s verification value (CVV/CVC) for a maximum of two hours.
For single payments via the Hosted Tokenization Page, this time span is adequate to initialise the payment. However, when processing recurring payments using permanently stored tokens, you will face the following scenario: for any subsequent payment, our platform prefills the <iframe> fields - except for the CVC code due to this regulation.
To further smooth out your customers' payment experience, our platform allows you to make the CVC check optional. This applies to both the
- Initial payment when creating the token.
- Subsequent payment when using the token.
You can achieve this by implementing the following properties in your checkout page / CreateHostedTokenization request respectively:
| Property | Description |
|---|---|
| creditCardSpecificInput.ValidationRules cvvMandatoryForNewToken cvvMandatoryForExistingToken |
cvvMandatoryForNewToken: Set to either "true" or "false" in your request to allow your customers to enter the CVC in the <iframe> payment form or not. cvvMandatoryForExistingToken: Set to either "true" or "false" in your request to allow your customers to enter the CVC in the <iframe> payment form or not. Applicable only when using existing tokens and thereby prefilling the payment form. |
| hideOptionalCvv | Tokenizer class argument used for initialising the <iframe> on your checkout page.
Set to either "true" or "false" depending on whether you want to keep/hide the "Card verification code" field in the payment form. |
When sending "false" for either cvvMandatoryForNewToken/cvvMandatoryForExistingToken property, the validation check will trigger a successful form validation event also when CVC is not added to the iframe. This allows you to continue with the payment flow by sending the actual payment request.
For CreatePayment requests sent without the hostedTokenizationId, our platform takes into account whether the CVC is mandatory for the payment method. Contact us to configure the respective payment method(s) for you in your account. To overwrite that setting per session, we strongly recommend sending the hostedTokenizationId instead of the token in your CreatePayment request.
Make sure to align with your acquirer if you want to make the CVV check optional or skip it altogether. In some cases, you might become liable for chargebacks.