Optimieren der Hosted Checkout Page
Apply Hosted Checkout Page features
We have added a lot of features to our Hosted Checkout Page. They will help you create a great payment experience for your customers:
- Help your customers pay faster by saving their payment details.
- Automatic number formatting and card BIN detection.
- Mobile responsive design with intuitive context-appropriate keyboard.
- WCAG level A compliant - anyone including visual impaired and older users can complete payments.
- Localised languages and currencies.
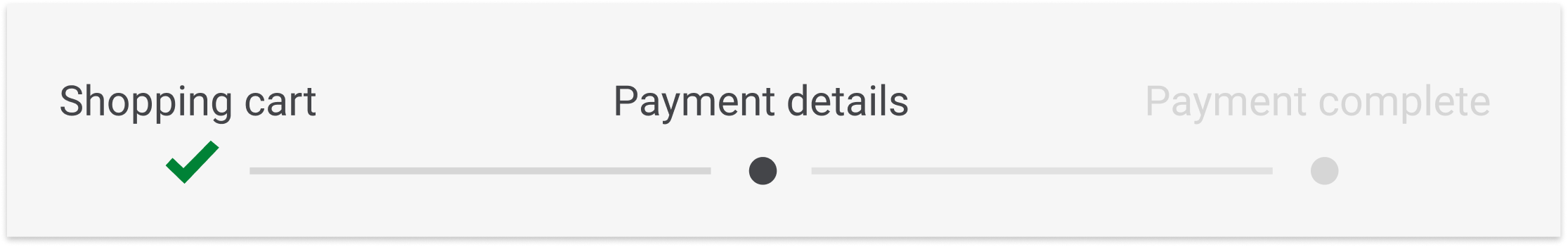
- Progress bar to increase confidence in completing transactions.
Dos and don'ts
On top of the aforementioned features, find here the most important Do's and Don'ts when designing your customers' payment journey.
Do:
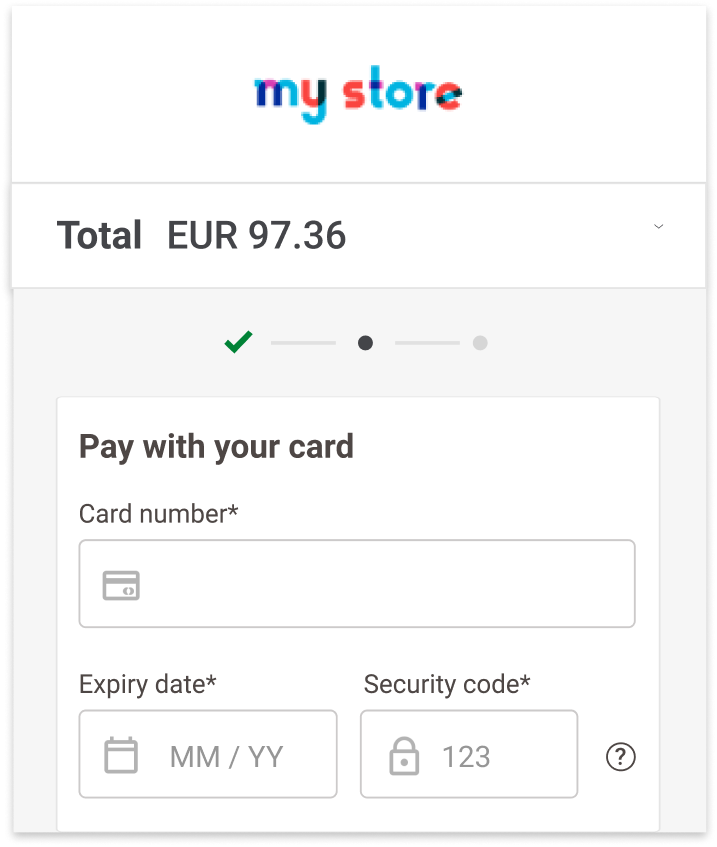
- Show as much information as possible in the order summary in both desktop and mobile. The order summary is the most important feature of the payment page. This includes tax, shipping cost, discounts, etc. in both desktop and mobile.
- Show logos of all available payment methods.
- Incorporate a lock icon on the page to increase the feeling of security. This can be anywhere, but is better if it is close to the Pay button.
- Include a progress bar on the page to reassure where customers are in the checkout journey.

5. Passen Sie das Look & Feel der Zahlungsseite so an Ihren Webshop an, dass die Nutzer kaum einen Unterschied bemerken. Vergessen Sie nicht Ihr eigenes Logo oder Ihren Unternehmensnamen, damit die Kunden wissen, von wem sie kaufen.
Was Sie nicht tun sollten:
1. Verbergen Sie nicht die Zusammenfassung der Bestellung. Einige Händler hatten diese Funktion deaktiviert, aber die Endnutzer mochten es nicht, weil Sie keinen Überblick über ihren Warenkorb hatten. Das kann dazu führen, dass der Checkout abgebrochen wird.

2. Achten Sie darauf, dass Ihre Zahlungsseite nicht ganz anders aussieht als Ihr Webshop, denn das führt zu Irritationen. Wenn Ihr Webshop zum Beispiel einen schwarzen Hintergrund hat, dann sollte die Zahlungsseite eine ähnliche Hintergrundfarbe aufweisen.
3. Gestalten Sie Ihre Seite nicht zu bunt, denn das könnte Ihre Kunden davon ablenken, ihre Transaktion zu beenden.
Empfehlung
Wir empfehlen dringend, das Design Ihrer Zahlungsseite und die Erfahrungen beim Checkout mit wahren Kunden zu testen. Zahlungsseiten unterscheiden sich stark aufgrund des Designs, der angebotenen Produkte, des Kundenverhaltens usw.
Deshalb hilft Ihnen das direkte Feedback Ihrer Kunden, Ihre Zahlungsseite weiter zu optimieren und ein einmaliges Erlebnis zu bieten.
Was unsere gehostete Zahlungsseite bietet
- Helfen Sie Ihren Kunden, die Zahlung zu beschleunigen, indem deren Zahlungsangaben gespeichert werden.
- Automatische Formatierung von Zahlen und Entdeckung der Karten-BIN
- Mobiltaugliches Design mit intuitiver Tastatur, die sich an den Kontext anpasst
- Erfüllt WCAG Stufe A - alle, einschließlich Sehbehinderte und ältere Personen können Zahlungen tätigen
- Lokal angepasste Sprachen und Währungen
- Fortschrittsbalken, um Vertrauen bei der Beendigung der Transaktion zu schaffen
Further recommendations
We strongly recommend that you also test your payment page design and complete checkout experience with real customers. No two payment page experiences are the same as it depends on your website's design, the products you sell, your key customer's purchasing behaviours, etc.
The feedback you get directly from your customers will help you further optimize your payment page while you create the optimal experience that is unique for your customers.